sustainable trades
A B2C E-commerce platform supporting sustainability through sale/trade of local goods and services
overview
Sustainable Trades is an e-commerce website providing a space for purchase and trade between organic farmers/gardeners, local artists/artisans, and entrepreneurs supporting sustainability.
Problem
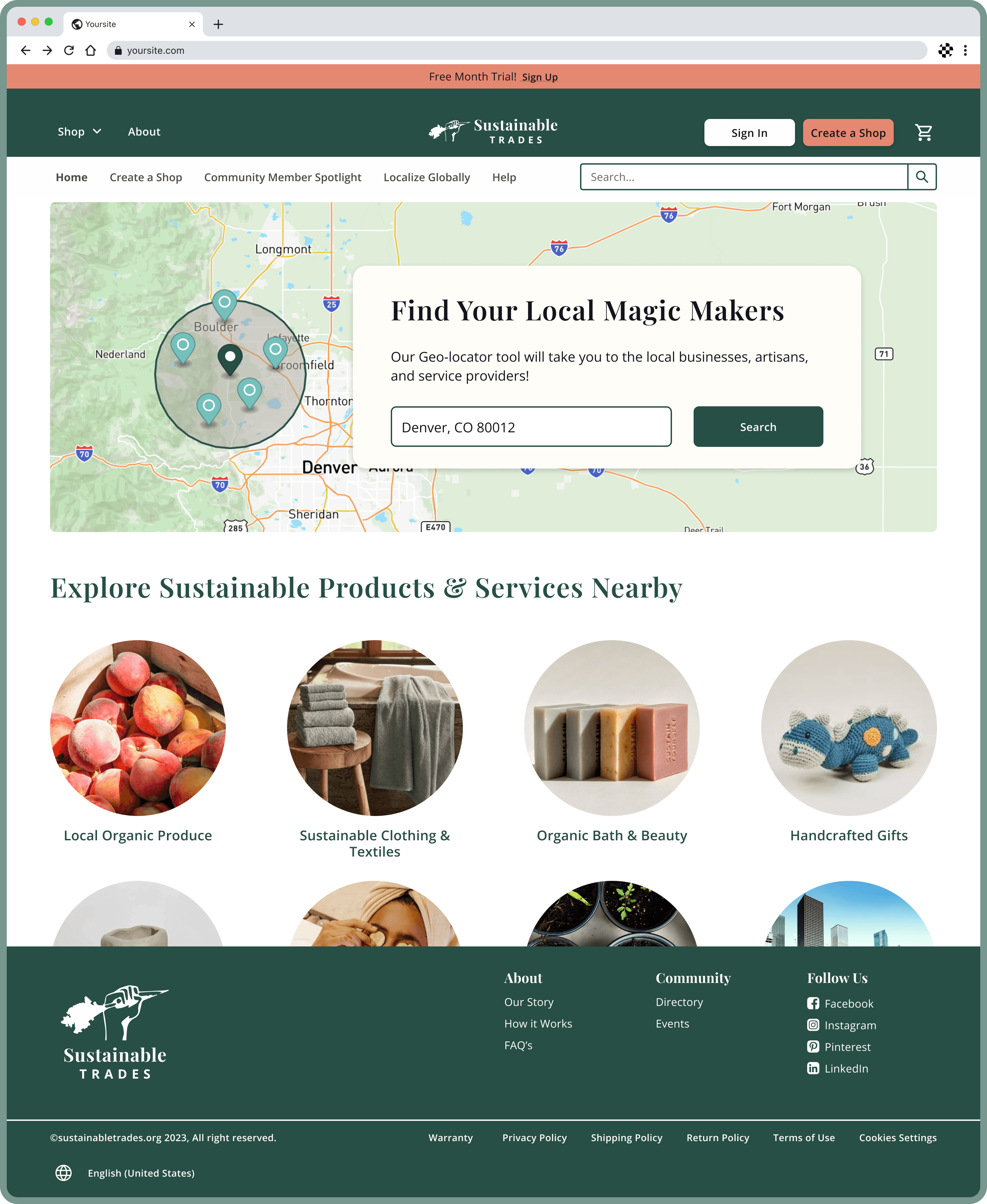
With the initial sign-up/sign-in flows and a number of the member-facing dashboard pages designed, our team was tasked with a critical extension—designing the customer-facing shopping experience. This encompassed the entire shopping journey, spanning from the homepage, and individual product listings, to the checkout process.
Additionally, the integration of the platform's unique "trade" option and the corresponding dashboard pages added complexity to the project.
solution
Our collaborative efforts, coupled with inspiration from successful e-commerce platforms, culminated in a solution that addressed the initial challenges and elevated the overall user experience.
With special emphasis on trade features, I helped to design:
the overall layout/structure, providing seamless integration between member/customer-facing pages, utilizing consistent visual elements
an intuitive trade functionality, allowing users to offer products/services for sale as well as trade
the respective Trades dashboard page for clear scanability and simplicity of follow-up
an accessible design crafted with familiar shopping features for a product that resonates with a broad audience

scope
Planning the course
At the outset, our team of five was given a number of Sustainable Trades' existing high fidelity designs along with the respective style guide.
From there, we were tasked with building out the customer-facing shopping experience along with the trade dashboard page based on given user stories.
Myself and one other teammate led the charge on designing the trade feature throughout the project.
A few of the specific desires noted by our client in the beginning:
make the trading feature discoverable and easy to use
provide a map for shopping/viewing nearby
maintain emphasis on local goods & services
User Flows
Where the flow we goin?



A sustainable destination
Now, e-commerce is nothing new. In fact, some would say it is quite oversaturated. However, our client’s product is unique in its offerings.
Her vision for sustainability through local sale/trade was inspiring to our team. Therefore, with her desires in mind, we began the process of ideation.
ideation
Learning from travelers' past
Amongst others, we set our intentions upon gathering inspiration that would aid us in answering the following questions:
How might we glean insights from familiar and successful e-commerce platforms, yet differentiate our distinctive brand?
How might we design the layout and information architecture to optimize for quick scanning and protect from information overload?
How might we incorporate our client’s desired features in a way that the tech-savvy and non alike can quickly understand and engage?
We considered platforms like Etsy, Amazon, Target, Airbnb, and Wayfair for inspiration on layout, common features and information architecture.
Some of our main takeaways:
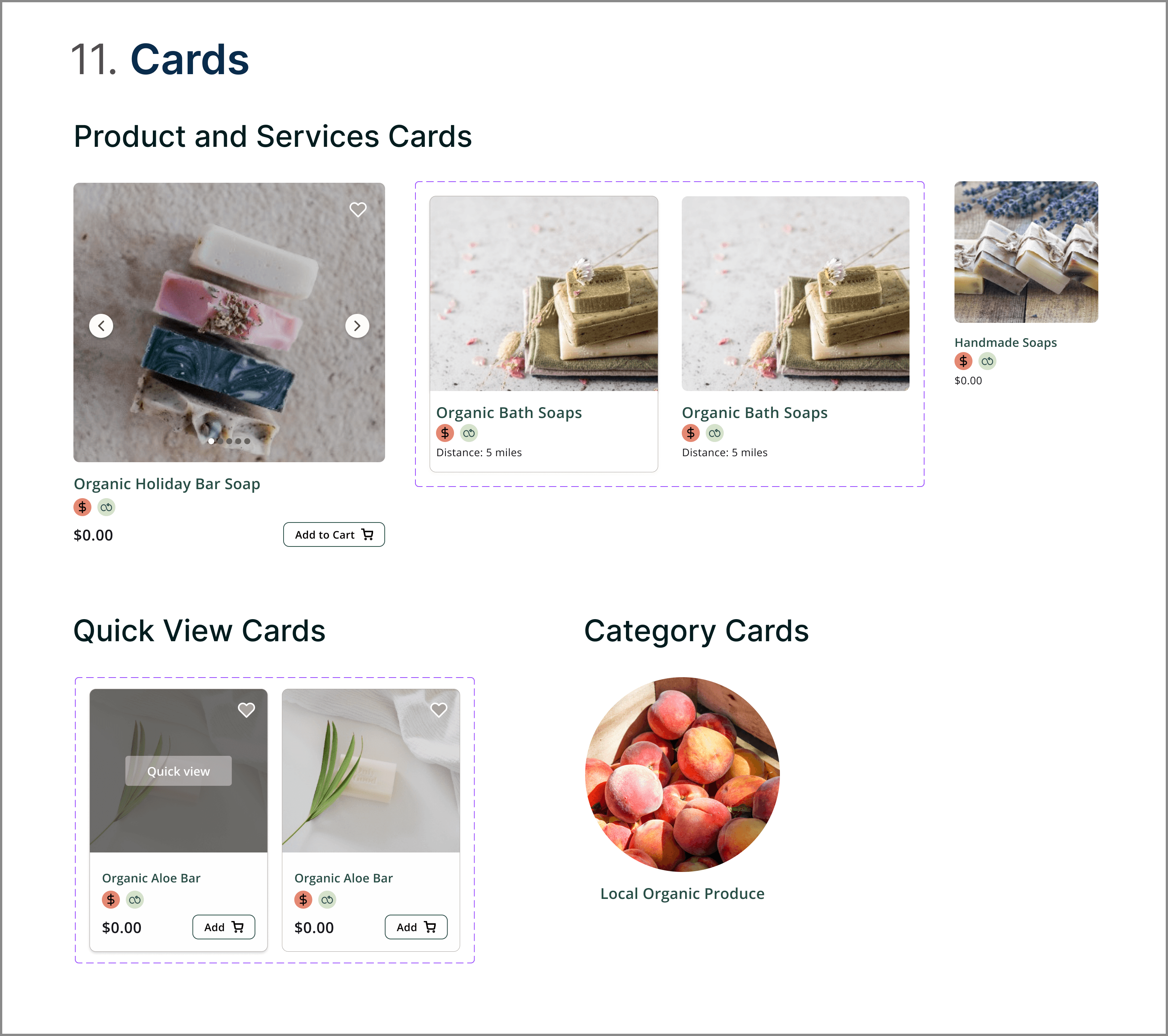
Differentiate card sizes based on content type
allows for visual breaks/ease of scanning
Peer reviews build confidence in shops/purchasing
prioritize rating/reviews
Galleries of images need to be prominent
people shop with their eyes
Nav bars and breadcrumbs help users stay oriented
Checkout must be intuitive and uncomplicated
Wireframes
Mapping out the journey
With fresh ideas gathered, we began the work of wireframing our layouts. Splitting the work up based on user flows, I worked on user flow 2 (trade).
Due to the nature of the platform, the user flows would inevitably overlap. For example, all of our flows involved the shop page, and two involved the individual listing page.
Therefore, throughout the course of the project, we would often present ideas and collaboratively iterate upon them for the best possible solution.
Low-fidelity
Encountering twists and turns
midfi before
One example of ideating and iterating upon designs came from User Flow 2. Regarding the product’s “Trade” feature, I originally presented a non-traditional idea for a user’s journey of sending an inquiry.
My idea was to have an in-line request form, instead of an overlaying modal.
Though I was a fan of this idea, thinking it would provide the user the ability to scan the product and its reviews further whilst filling out their inquiry, further consideration led us to adopt the modal approach.
It seemed the appropriate option in light of our pursuit to make this a clear and accessible product for the tech-savvy and non, alike and maintain a cohesive visual identity across the platform.
midfi after
The moment we’ve all been waiting for - ship it. Wait.. that’s not it. No, we’re not done yet.
Truthfully, it took a number of iterations and a dedicated spirit of collaboration to decide upon the final layout and design of the specific elements within the interface.
high-fidelity ui
Inspection time
Some particular contributions:
My teammate and I designed the trading feature:
The trade inquiry modals were designed to give users uncomplicated options for sending trade offers to one another.
The trade dashboard page was designed to feel simple and provide ease of follow up.
We accomplished these features by intentionally mapping out their contents, adding necessary features and omitting unnecessary.
I helped to design the shop and individual listing pages, with primary inspiration from Etsy, placing emphasis on an intuitive layout of information, with a visually pleasing design.
style guide
Now, to unload the gear
With the addition of the customer-facing shop pages and trade dashboard tab, our team built upon the existing style guide, maintaining a visually pleasing and cohesive identity throughout the platform.
Some of our additions to the style guide were product/service listing cards, left nav bar for the shopping experience, category cards, and trade/checkout modals




summary
Deliver the goods
Through collaboration and critical design thinking, our team successfully provided our client with:
A customer-facing shop experience that is as intuitive as it is beautiful
A cohesive visual identity across the many platform designs
Desired product features from high level concept to tangible and technically feasible designs
Measurements

Flows & Annotations
Reflection
general
This was an enjoyable and thought-provoking project. Seeking to design a functional and intuitive trade feature was a stimulating problem to solve. As well, considering how best to support a shopper's experience through the information architecture, the layout/design and the features of an e-commerce platform gave me a newfound appreciation for websites that already do it well!
Challenges
Early on, there was a bit of uncertainty regarding the project scope/end goals. This provided opportunity for candid communication and asking our client some clarifying questions to ensure we stayed on track.
As well, the complexity inherit within a multilayered product such as this challenged us not to give too little consideration to the designs.
Therefore, many ideas were presented to the team. From there, the challenge was to critically consider their potential efficacy, give/receive feedback and reiterate until a satisfactory solution was agreed upon.
lessons
A few key learnings from this project and my role within it:
The strength of a team lies in healthy communication
Always ask "why?"
In order to build products that will ultimately be useful to people, we need to know the why behind out designs
Receptivity to feedback is critical for crafting and honing our ideas into workable solutions
next steps
Future travels for Sustainable Trades

The true impact of our contributions is yet to be fully seen and realized. Next steps which would help Sustainable Trades to progress further could include:
Conducting user testing
Further design iterations
Possibly putting out a Beta version to get feedback on their product
Whatever the case, make sure to keep an eye out - Sustainable Trades is going places!